浏览器端调试能够在开发环境中从用户角度发现问题,Microsoft Edge使用Chromium内核,其DevTools基于ChromeDevTools开发为开发者提供了完备的l浏览器端基础开发测试工具,谨以此文记录调试方法备忘
本文编写时MicrosoftEdge浏览器版本号为 89.0.774.54,MicrosoftEdgeDevToolReleaseLog,若后续版本有较大改动则不应参考本文
本文图片较多且均为电脑截图,移动端阅读体验不佳,推荐在大于1200px屏幕上浏览获得更佳体验。
MicrosoftEdge浏览器(以下称为Edge)作为微软推出的新一代主打浏览器,18年放弃使用自研的Edge Html内核后转而使用谷歌Chromium内核,在第一眼见到它的图标时我就感觉眼前一亮。从功能的角度上其实Edge起来和Chrome浏览器差别不大,但在一些细节处微软公司做了优化和Windows整合,比如Edge集锦(取代了多年使用的OneTab和杂乱的收藏夹)、在其他设备上浏览功能(Chrome浏览器需要登录谷歌账号在国内使用有一定难度)、同步功能(同左),这些功能其实Chrome浏览器都拥有,但由于政策等原因不在中国提供服务,所以可以把Edge看做能在国内使用的完全体Chrome浏览器。
Edge浏览器因使用Chromium内核,其开发者工具从功能上讲和Chrome浏览器没有较大差异,同时因其为我选择的主力浏览器,因此本文以MicrosoftEdge浏览器DevTools(下文若提及DevTools则特指MicrosoftEdge DevTools)为标准撰写。
Edge浏览器DevTools由于功能繁多,给开发者提供了许多细致有用的工具,但完全学习和使用需要花费大量时间精力,因此本文仅记录在我学习开发过程中较为常用的工具。
我一直秉承一个学习理念就是:任何框架、工具、方法的教程都没有其对应官方文档详细且精准,因此如果有读者希望详细理解DevTools,推荐前往Microsoft Edge DevTools 学习。所有以下仅为我学习过程中认为比较重要的部分,详细情况请参考官方文档。
一、DevTools整体布局

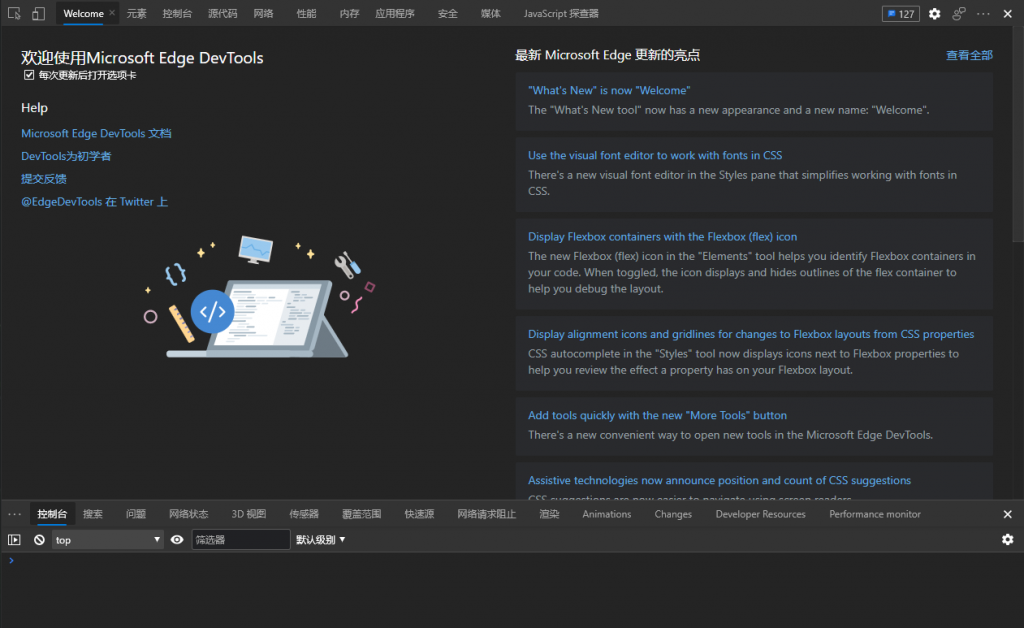
DevTools主要分上下两个部分:
上部分为名为核心工具栏,百分之八十的文件、元素、断点调试都在这些核心工具栏中进行
下部分名为控制台抽屉,控制台抽屉主要提供一个JavaScript控制台,在某些场合下可在网页运行中进行数据修改测试,同时也是学习JavaScript最方便快捷的CodePalyground。
打开方式:一般情况下在鼠标焦点在某页面时按F12就可以打开该页面DevTools
二、DevTools 核心工具概述
在日常开发学习过程中,对前端页面的调试80%是在与DevTools核心工具进行交互, 而该工具集拥有从代码、渲染、安全、存储、调试等各个方面对网站进行分析调试的强大能力。一个合格的前端工程师应该对其中常用工具了如指掌,能够通过DevTools核心工具集快速发现问题并解决。
(一)、核心工具栏左上角按钮:
DevTools核心工具栏中包含左上角元素审查模式按钮(在页面上选择元素,并在元素标签页中高亮其标签)、设备模式选择按钮(主要用于测试响应式布局)
(二)、核心工具中部标签栏(默认):
DevTools核心工具中部标签栏默认情况下从左至右依次为Welcome页、元素页、控制台页、源代码页、网络页、性能页、内存页、应用程序页,其中常用页面为:
元素页:用于审查页面标签元素,搭配元素审查模式按钮可以达到最好效果。
源代码页:对整个网站已加载源码结构目录进行查看,大部分浏览器端源码调试是在这里进行。如果使用类似与Webpack等源码打包工具,则在没有开启打包工具中SourceMap选项时查看该页会得到压缩后源码,不拥有可读性。此类打包工具调试开发均需进行SourceMap,同时开启HMR(HotMuduleReload)配置达到提升开发效率和调试的目的。
网络页:整个网络页由一个TimeLine和下方加载列表组成,可以清晰的检查浏览器对不同URL的请求和响应数据,同时可以检查cookie发送问题,在开发时应首先打开此页面并开启保留日志按钮、禁用缓存按钮,同时清空该访问URL顶级域名下Cookie后刷新查看整个加载TimeLine。
性能页:对所访问网页浏览器引擎执行不同类型Task(加载、脚本、渲染、绘制等),在此页面可以清晰的查看进行操作后各个Task所耗费的时间、调用栈、事件日志等,在进行性能优化时很重要。在前期学习中使用较少,我使用该页的频率也不是很高。
内存页:可以直接dump出整个JavaScript堆内存快照,可以对整个页面执行过程中内存分配时间开销、规模开销做详细查看,在出现内存异常和页面优化时有巨大作用。
应用程序页:这个页面我较常用的是Cookie、本地存储(LocalStorage)、会话存储(SessionStorage)、IndexDB。Cookie是最常用的页面数据凭据本地存储方式。本地存储和会话存储是两种简单易用的浏览器存储方案,他们总是以字符串键值对形式进行数据存储。而IndexedDB操作方式均为异步方式,相对于上两种存储操作不便(建议找封装IndexDB的开源库)。其可以建立自定义索引,同时提供搜索功能更符合其作为DB的特性。在进行调试时,Cookie页是绝大部分应用都会使用到,但后三者就看该项目技术选型是否使用浏览器存储方案。
核心工具栏中还有很多好用但不常用的分析调试工具,在这里仅以前端开发常见工具举例因此不做过多展开。在进行。比如在进行复杂桌面式SPA(Single Page Application单页应用)开发时,3D视图页面就可以方便的展现出当前不同层级z-index下模块分布。安全页则可以查看该该站点HTTPS证书情况。Animation页可以对页面动画进行细致控制与调整。LightHouse工具可对网站进行一键检测,简单查看其适应性和SEO友好性。这些工具在特定场合下都是开发调试的神兵利器,具体使用场合请查看MicrosoftEdge DevTools文档。
三、DevTools 核心工具标签页详解
以下分析均以百度搜索页为例为例。
(一)、元素页
元素页主要分为左右两个窗格,左方为DOM树列表,右方为选中元素样式、属性等方面详细情况。在开发过程中DOM树列表主要与元素审查模式搭配使用。而右方被选中元素各项属性则是进行各种代码调试中最核心的区域。
1.左方DOM树窗格
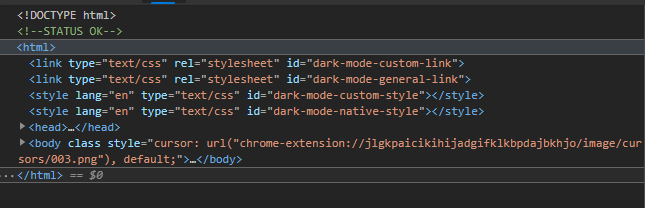
元素页左方窗格展示出该页面当前状态下整个DOM树,从下图可以清晰的查看出其DOM树基础结构即HTML(HyperText Markup Language,超文本标记语言) 详情请阅读HTML Living Standard。

(1)DOM树元素双向选择
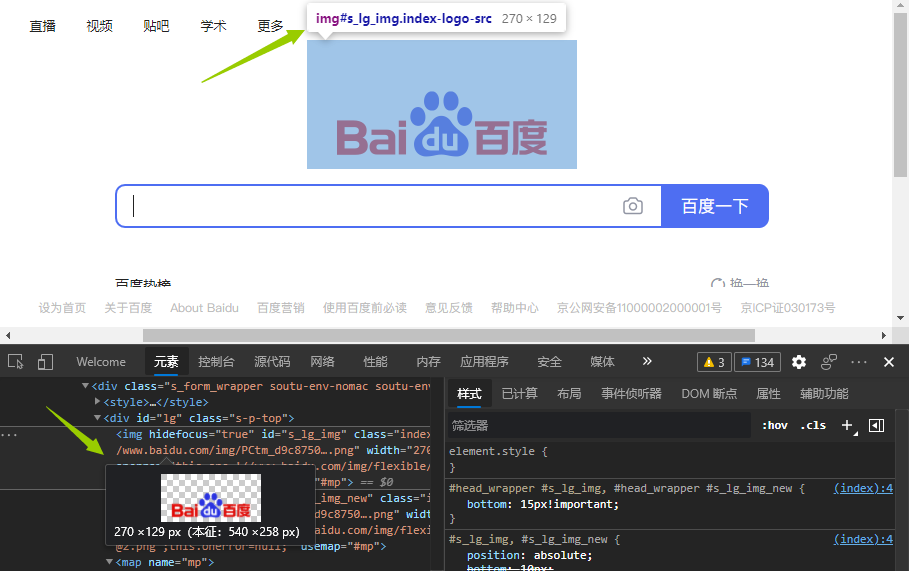
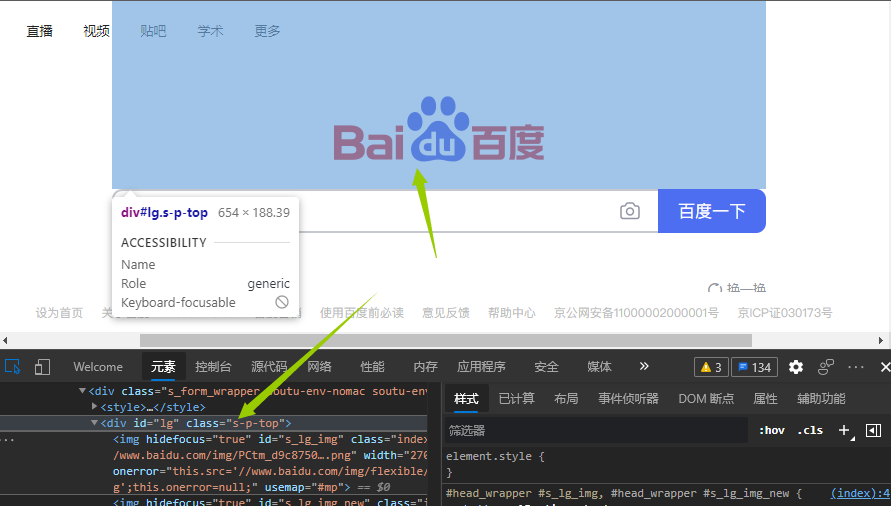
开发者在DOM树中选中某一标签后,其页面页面上对应渲染区局将会以高亮形式显示。这种可以方便定位DOM树中各元素,并查看在页面渲染位置大小等视觉元素。同时在某些布局模式下能够检查出内部元素溢出等问题。

而与上方操作相反的则是通过元素审查模式按钮开启元素审查模式后,可以直接在页面上选中需要查看的页面元素,在页面上会自动将鼠标所在位置的最上方元素(z-index)边框标出并高亮,同时以tips形式提示器标签元素及id、classname、大小,可用性等属性。

(2)DOM树标签单一属性修改
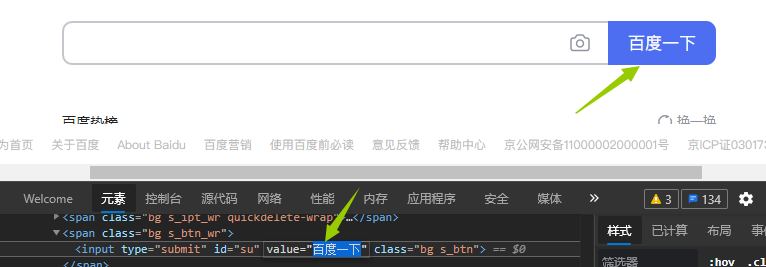
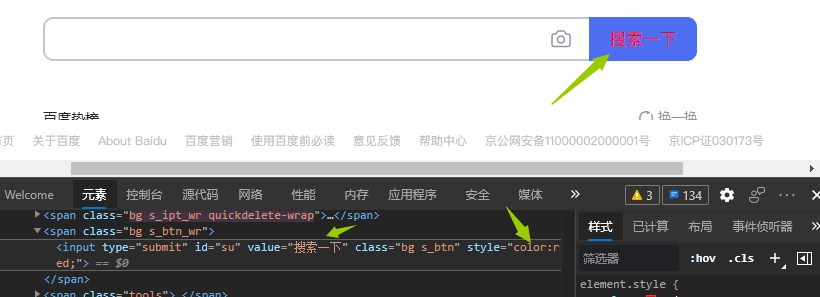
在DOM树列表中双击某一标签将会进入标签编辑模式,双击位置标签属性将进入编辑模式,可在页面运行环境下实时进行参数属性修改,同时也可以添加属性值,例如下方我将百度一下“蓝色”搜索按钮”百度一下”编辑为“红色”搜索按钮“搜索一下”,


操作结果实时修改渲染到了页面上,通过这种方法我们可以快速的在浏览器中对某一标签属性进行增删,提高开发效率。
(3)DOM树标签及其子标签编辑
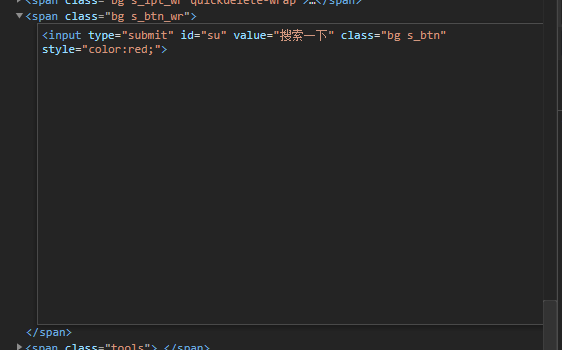
如果需要对某一标签及其子标签进行整体编辑则选中标签有右键选择以HTML形式进行编辑,而后该标签出将展开一个textarea,即可对其HTML标签树编辑。

(4)DOM树右键菜单
DOM树右键菜单中有很多方便快捷的标签操作功能,这里除上文介绍功能外仅选择其中常用几项菜单选项概述,各菜单功能目的简单明确,将不过多赘述。

a.隐藏元素:对选中元素进行隐藏操作,实际为向该元素class中添加一项包含 visibility: hidden !important;的样式,将将其隐藏。
b.强制状态:在某些条件下,按钮等特效使用了:hover等选择器时,可以通过该菜单强制开启:hover状态,方便开发者进行调试。
c.滚动到视图:在页面较长时,寻找某一元素是比较麻烦且费时的,通过该选项则可以直接滚动到将该元素置于视图中的页面位置。
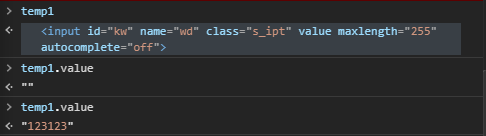
d.存储为全局变量:在一些调试情况下,需要在控制台中获取该DOM元素以进行进一步操作,通过此选项可以快速将目标元素存储为全局变量,选中后控制台会输出该元素临时变量名及标签内容,如下图

(5)DOM树下方面包屑导航(BreadcrumbNavigation)[感兴趣的读者可以看一下 百度百科面包屑导航]
虽然面包屑导航常用于告知用户自身所处网站位置,但我认为在此处该导航也是告知开发者当前选中元素在DOM树中层级关系,因此也用沿用面包屑导航名称。

当鼠标位置处于该导航栏中任意层级元素上方时,页面上对应该标签区域也会高亮,点击该元素则会在DOM树中选中并定位到该元素处。
2.右方标签属性窗格
标签属性窗格应该是每一个前端开发者最熟悉的一个地方,该窗格拥有对标签CSS最直接的展示和操作,同时可以查看元素渲染结果中各边框位置等信息,最重要的是能够查看该元素上绑定的事件监听器和DOM修改事件并进行拦截处理。该窗格是每一个前端开发人员的必修课,在前端开发调试中拥有最高的使用频率。
当DOM树中用户选中某一元素后,右方标签属性窗格将会自动读取该元素各项属性并展示出来,标签属性窗格默认打开样式页。
(1)样式页
样式页整体布局简单明了,上方为一个搜索框,搜索栏右方为四个功能按钮,下方则为该元素从父元素继承及自身拥有的CSS。列表显示优先级与施加在该元素上CSS优先级相同,详情请见CSS优先级

A.搜索指定样式
详细选择器规则见W3C Selectors Level 3,引用一下W3C组织对Selector的定义:
Selectors are patterns that match against elements in a tree, and as such form one of several technologies that can be used to select nodes in an XML document. Selectors have been optimized for use with HTML and XML, and are designed to be usable in performance-critical code.
Selectors Level 3 W3C Recommendation 06 November 2018
很明显可以看出一个选择器用于查找element的一系列Pattern(匹配规则)的集合,在此简述一下选择器类型及用法:
实例均以以下代码为模板:
...
<div id="navigator" >
<div class="nav_btn_group nav_column">
<button selected="true" class="base_btn nav_btn blue s_shadow">首页</button>
<button selected="true" class="base_btn nav_btn blue nav_archive_btn">归档文章</button>
</div>
<div class="nav_search_group nav_column blue ">
<input id="nav_search_input" class="blue nav_search_input" />
<button class="base_btn nav_btn s_shadow">搜索</button>
</div>
</div>
...以下基础选择器均可串写对匹配内容同时施加约束,比如 div.s_shadow.blue将仅匹配同时拥有后两个类的div标签,即“ 首页 ”按钮,下面为了不混淆仅通过特定选择器举例。
- 基本选择器
- 通用选择器 (universal)
- 对所有元素进行匹配,可以看成wildcard(通配符)
- 实例 * { margin:0; }
- 将所有元素margin值更改为0;
- 元素选择器(tagname)
- 匹配所有该tagname(标签名称)的标签
- 实例: div { color:black;}
- 将页面所有div标签文字默认颜色更改为红色
- ID选择器(id)
- 匹配拥有该id的元素
- 实例: #navigator{ margin-top:20px; }
- 将id为navigator的标签顶部外边距设为20px
- 类选择器(class)
- 匹配所有class包含该类的元素(注意类选择器以 “ . ” 开始,不要与元素选择器混淆)
- 实例: .blue { background-color:blue;}
- 将所有拥有 blue 类的元素背景颜色设置为蓝色
- 属性选择器(attribute)
- 匹配拥有对应属性及属性值的标签
- 实例: [selected=true] { background-color:blue;}
- 将拥有selected属性且属性值为”true”的元素背景颜色设置为蓝色
- 通用选择器 (universal)
- 分组选择器
- 选择器列表
- 匹配列表中所有选择器被匹配元素
- .nav_btn_group , .nav_search_group { margin-left:15px; }
- 将上述两个类选择器选择对象均施加该样式规格
- 选择器列表
- 组合器
- 后代组合器
- 前一选择器匹配结果的所有子代节点用于后一选择器匹配
- #navigator .blue { color:blue; }
- 将#navigator节点所有子代中所有拥有.blue类的元素设置字体颜色为蓝色
- 直接子代组合器
- 前一选择器匹配结果的所有直接子代节点用于后一选择器匹配
- #navigator .blue{ box-shadow: 10px 10px 5px #888888}
- 仅匹配 div.nav_search_group 标签(另一个标签为#navigator非直接子代不匹配)
- 一般兄弟组合器
- 前一选择器结果兄弟节点用于后一选择器匹配
- div.nav_archive_btn ~ div {color: red;}
- 匹配div.nav_archive_btn 所有兄弟元素并设置字体颜色为红色
- 紧邻兄弟组合器
- 前一选择器结果紧跟的兄弟节点用于后一选择器匹配
- div.nav_archive_btn ~ div {color: red;}
- 匹配div.nav_archive_btn 紧跟的兄弟元素并设置字体颜色为红色
- 后代组合器
以上即为主要元素选择器功能概念简述,后期将会提取到独立博客文章中(还有伪选择器(Pseudo) 比如div.nav_btn:hover)。
B.筛选栏右侧按钮组(button group)
筛选栏右侧按钮依次为:强制状态选择按钮、类选择按钮(可以选择是否启用该类)、新建样式规则(添加后即刻生效)、计算样式边栏

下面将除新建样式规则外按钮简单介绍一遍:
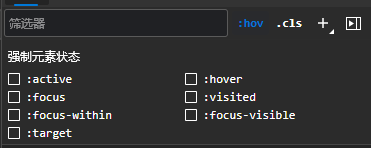
a.强制元素状态选择列表:
通过该菜单,开发者可以方便的选择对应元素调试所需的伪类,比如在使用纯CSS实现mouse hover更改CSS样式调试 div.btn:hover 类时就需要使用:hover进行测试,提高开发效率。各种伪类的使用和定义请阅读MDN伪类

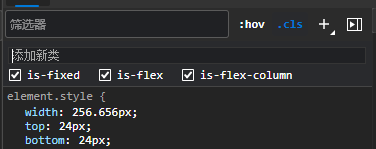
b.元素类菜单:
元素类菜单为开发者提供了方便快捷启用和添加新类的方法,在调试一些根据状态设定样式时十分有用,比如导航栏中 .is_selected 类,可以快速查看两种不同状态下对元素渲染的影响。同时可以通过对比开启与关闭特定类判定该类对元素渲染的影响。

c.计算样式边栏(即“已计算” 选项卡所展示)
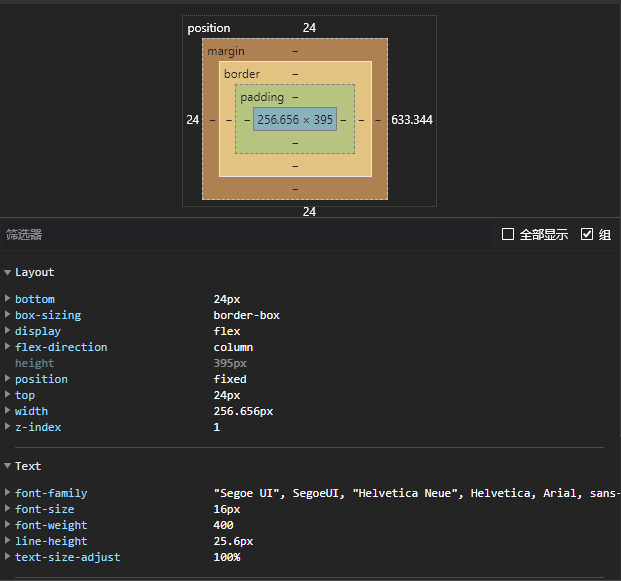
计算样式边栏分为上下两个部分,上部分为被选中元素位置、外边距、边框、内边距、尺寸属性最终计算结果(方框模型),而下方则为经过所有样式规则根据优先级叠覆盖加后最终的样式规则属性(不显示默认属性),该边栏在进行元素初步审查时十分有用,能够将元素属性方便的呈现出来供开发者浏览修改。

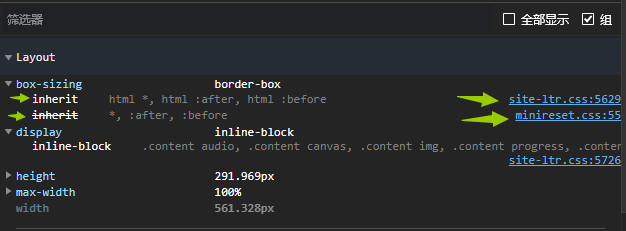
点击属性后可查看该样式属性值叠加覆盖列表及其所处文件位置:

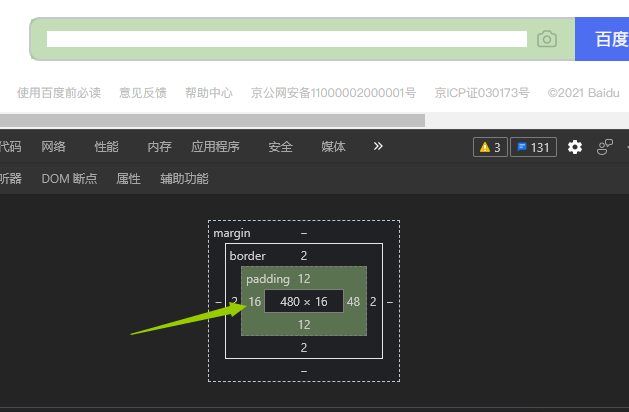
将鼠标选中边栏上侧方框模型中不同属性,则页面中对应元素对应方框模型属性将会以同种颜色高亮显示。如图可以很方便的查看该元素padding所占比例。

到此为止筛选框右侧按钮组功能介绍完毕,在开发过程中,该按钮组中大多数功能都有较高使用频率。
C.样式调试基本方法
a.修改、添加样式规则
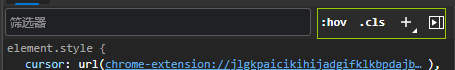
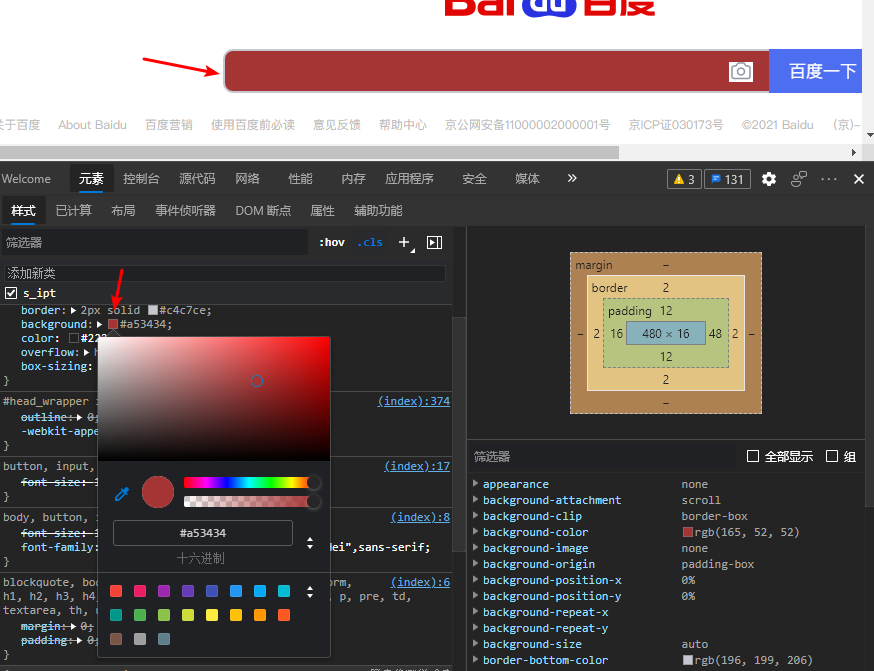
下图为一条样式规则鼠标hover其上时截图。左上部分为该样式选择器Pattern,这里是一个多个children selector的selector group。右上方为该样式所处文件及行数,单机该链接将会跳转至“ 源代码 ”页该样式所在文件第5726行,即该样式位置,若存在CSS压缩或css-in-js则该方法不适用,需要开启SourceMap。该样式中每条属性左方都有一个checkbox,开发者可以对调试样式属性进行启用和不启用,在查看单条属性对样式影响是可以使用。右下角为一个插入样式规则的按钮,如下方右图。


对该样式选择器、属性名、属性值单机即可进入编辑模式,修改后即刻生效。在进行前端页面开发时,若存在不满意的CSS样式,则仅需在该样式直接进行添加修改样式属性,能够快速进行想法验证和测试。

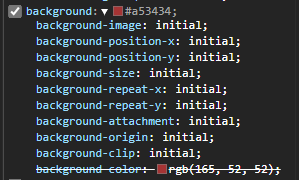
顺便说一下,元素标签上的style属性即为样式列表中elment.style样式,可以直接在其上进行添加,而一般进行想法验证时也是直接在该样式上添加(element.style拥有最高优先级),下图可以看出在element.style上的background-color属性覆盖了index页面style标签内的背景颜色属性

有些属性是简写属性,可以通过属性名右侧小箭头展开每个CSS属性值进行修改

还有很多细节方面就不在详细说明,最近Edge还更了个实验属性字体系列选择器功能很不错。
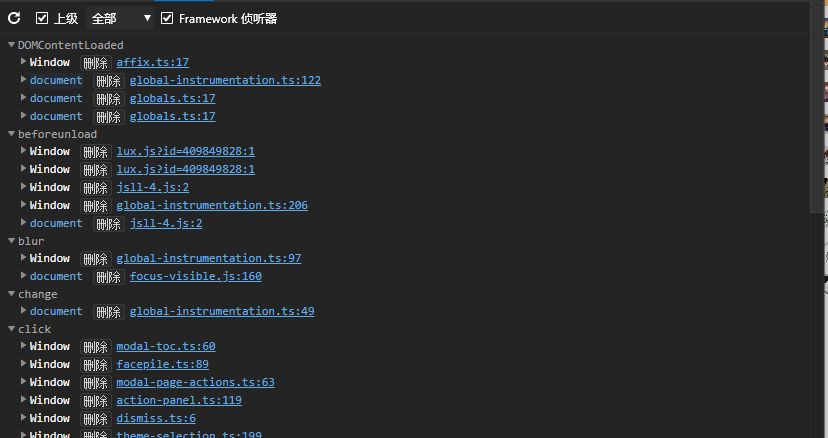
(2)事件侦听器
事件侦听器在进行JS调试时是非常好用的,你可以查看该元素(取消勾选上级checkbox)及父元素上正在侦听的所有事件,可以方便找出绑定的对应事件,在UI测试出bug时找准对应listener点击后方的url就可以直接跳转到源代码页该回调函数所在位置,打下断点就可以调试了。

(3)DOM断点
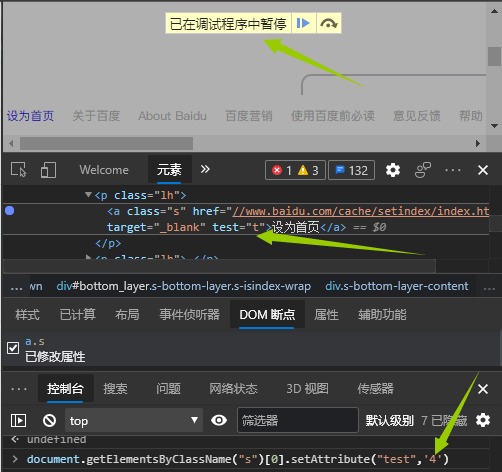
DOM断点默认情况下空空如也,该功能用于,使用方法也很简单,在页面上选择你需要调试的元素然后右键选择“ 中断于 ”菜单,其中包含子树修改、属性修改、删除节点,此处以百度网站“ 设为首页 ” a标签为例:

我在控制台手动输入一条setAttribute命令后调试程序在执行时暂停了该页面,

该功能在一些动态组件调试时非常有用,能够在程序暂停是通过源代码页调用堆栈查看具体调用函数等。
(4)其他页面简述
A.布局页面
布局页主要用于Grid布局操作,因为我暂时没有使用过Grid布局,因此将 Microsoft Edge 检查CSS网格文档给出,有兴趣的读者可以查看
B.属性页面
属性页显示了被选中元素标签对象属性及其父对象属性:


C.辅助功能
我没看出到底干啥的,文档里面也没有解释清楚,有空再ChromiumDevTools文档查一下
为啥我没写完就发布?看这里
四、DevTools底部调试控制台抽屉概述
五、DevTools 底部抽屉标签页详解
六、调试方法总结
- v0.3nap 新建文章并完成计划第一部分文章(元素页基本完成) 2021/3/18/ 18:20