最近画各种设计图和流程图画的头疼,所以想找一种能够通过某种语言定义图表的办法,在经过各种查找后就找了可以通过类似于编程语言的方式定义各种UML的Mermaid.js。在学习Mermaid.js的过程中突然发现我经常使用的Typora内置了Mermaid.js,可以直接在Markdown内画图,这简直太棒了。
本文用于记录在学习Typora Diagram绘制过程中的一些案例和学习资源。
Mermaid.js
Mermaid.js 定义了一种UML定义语言,通过编写这种语言就可以非常简单的画出精美的UML图。下面给一个最简单的例子:
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
这个例子就定义了一个简单的流程图,其中graph是图表类型关键字 TD 代表这个图表的名称,下方就是非常简单明了的流程定义语句。
Mermaid.js支持的类型
Mermaid.js支持多种图表类型:
- FlowChart 流程图
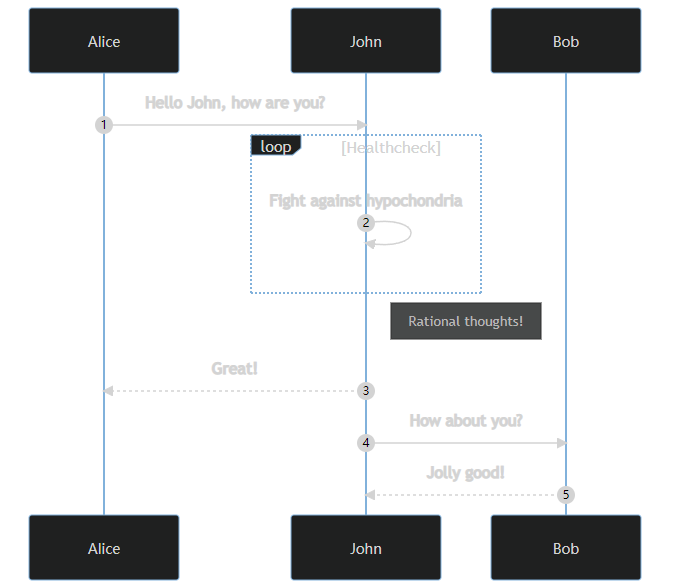
- SequenceDiagram 时序图
- StateDiagram 状态图
- GanttDiagram 甘特图
- PieChart 饼图
- RequirementDiagram 需求图
- ClassDiagram 类图
- GitGraph Git分支图
- EntityRelasitonshipDiagram 实体关系图
- UserJorneyDiagram 用户日程图
这里就不介绍每一个图表,只给出教程网址:
Typora中的Mermaid.js

在Typora中只需要在创建代码块时将类型填写为Mermaid.js就可以直接在这个代码块中编写Mermaid.js定义的图表定义语言。
—-未完待续—
2022-06-19 wep 创建文章,编写部分概念介绍